WPF ListBox를 통해 여러 아이템을 표시하고 선택할 수 있다.
기본적으로 아이템 간격이 없어 답답하게 느껴진다.
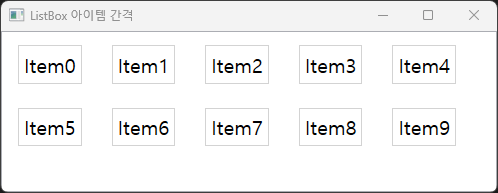
아이템(ListBoxItem) 간격 설정하는 방법에 대해 알아보자.
<ListBox ItemsSource="{Binding ItemCollection}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Margin" Value="10"/>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
ListBox의 ItemContatinerStyle 속성을 통해 각 아이템에 대해 생성된 컨테이너 요소에 적용된 Style을 변경할 수 있다.
Margin을 주어 ListBoxItem 간격을 설정하면 된다.

'WPF > 개발' 카테고리의 다른 글
| WPF 프로세스 아이콘 가져오는 방법 (0) | 2024.07.25 |
|---|---|
| WPF RadioButton Enum Binding 방법 (0) | 2024.05.16 |
| WPF Button Image Background 없애는 방법 (0) | 2024.04.04 |
| WPF enum DataTrigger Binding 하는 방법 (0) | 2024.02.07 |
| WPF ItemsControl Item Index Binding 방법 (0) | 2024.01.12 |